Verkkokaupan parhaat UX/UI -käytännöt
On monia menestyneitä verkkokauppoja, mutta samalla useat kamppailevat edelleen myynnin kanssa. Voi olla, että jälkimmäisen ryhmän suunnitteluprosessista puuttuu jotain olennaista.
31.0.2019
Aluksi verkkokauppa oli tuntematonta maaperää vailla vakiintuneita käytäntöjä. Jokainen käänne oli uhkapeliä. Teknologisen kehityksen ja sen kasvavan merkityksen myötä myös verkkokauppa alkoi kukoistaa. Nykyään ihmiset rakastavat verkossa shoppailua. Vaikka kivijalkaliikkeiden etuna on mahdollisuus koskettaa ja sovittaa tuotteita ennen ostopäätöstä, verkkokauppa on kehittynyt kivijalkaliikkeiden rinnalle tarjoamaan erinomaisia ostokokemuksia. Tämä on ostajan kulta-aikaa.
Tässä artikkelissa kerromme, mitkä toimintatavat ovat tällä hetkellä verkkokauppa-alan vakiintuneita käytäntöjä, joita kaikkien kannattaa hyödyntää.
Ensivaikutelma

Monien vaihtoehtojen maailmassa ensivaikutelmasta voi helposti tulla myös pysyvä. Virtuaalimaailma on armoton siinä mielessä, että ihmisten on helppo siirtyä eteenpäin seuraavaan. Suunnittelussa voi toisinaan olla haastavaa miettiä, mikä luo positiivisen ensivaikutelman. Tämä saattaa johtaa liian monen elementin lisäämiseen tai liikaan yrittämiseen. Kaiken perustana on, että design on linjassa brändin luonteen ja arvojen kanssa. Toiseksi, selkeä arvolause herättää kiinnostuksen tuotteeseen tai palveluun. Nämä tekijät vaikuttavat huomattavasti siihen, että ensivaikutelman perusteella syntyy kestävä asiakassuhde.
Selkeä ja helppo navigaatio

Fred Perry, suunnittelija Nuno Lezon Mendes
Visuaalisen ilmeen upeudesta huolimatta suunnittelun menestys mitataan toteutuneiden ostojen määrässä. Jos ihmiset eivät osta, kauppa ei käy. Tässä luonnollinen navigaatio vaikuttaa sivuston suoriutumiskykyyn. Luontevan navigoinnin rakentaminen vaatii tapojen ja juurtuneiden toimintamallien ymmärtämistä. Jokaisen interaktion vaiheen tulisi olla selkeän tavoitteen sanelema. Tämä on myös oikea paikka soveltaa Hickin lakia (engl. Hick’s law) - suunnitteluperiaatetta, joka ohjaa käyttäjien valintaa tarjoamalla selkeitä mutta rajoitettuja vaihtoehtoja. Käyttäjät kuormittuvat ja heidän toimintakykynsä heikkenee, jos tarjolla on liian monia vaihtoehtoja. Käytännössä: tehokas navigaatio on yksinkertainen. Käyttäjä ymmärtää joka vaiheessa, missä kohtaa on ja mitä hän voi kyseisessä kohdassa tehdä.
Tuotteen esittely

The Faces tuotesivu, suunnittelija Vita Spenser
Verkkokaupan tuotetta ei voi koskettaa tai pidellä, kuten ei myöskään lasin takana olevaa tuotetta. Suunnittelun tavoitteena on poistaa tuo lasiseinä. Tämän saavuttamiseksi voi hyödyntää monia eri tapoja, ja lähestymistavan valinta riippuu tuotetyypistä. Korkealaatuiset kuvat ovat välttämättömiä, mutta kuvien tulisi myös vastata tuotetta koskeviin kysymyksiin. Esimerkiksi, korut eivät välttämättä tarvitse suuria, yksityiskohtaisia kuvia, sillä tosielämässä niitä ei yleensä tarkastella läheltä. Sen sijaan, korun näkeminen esimerkiksi mallilla antaa tietoa tuotteen koosta ja mittasuhteista. Potentiaalisen ostajan näkökulman ymmärtäminen on tärkeää. Tämän lisäksi vahvaan tuote-esittelyyn vaikuttaa myös muun muassa tehokas tekstin käyttö, mobiilioptimointi, esittelyvideot, koko-oppaat, arvostelut, sekä tuotteen toimitusta ja palauttamista koskevat tiedot. Kohdeyleisön analysointi ja käyttäjätestaus antavat vihjeitä esitettävien tietojen oikean tasapainon löytämiseksi.
Vaivannäön minimointi

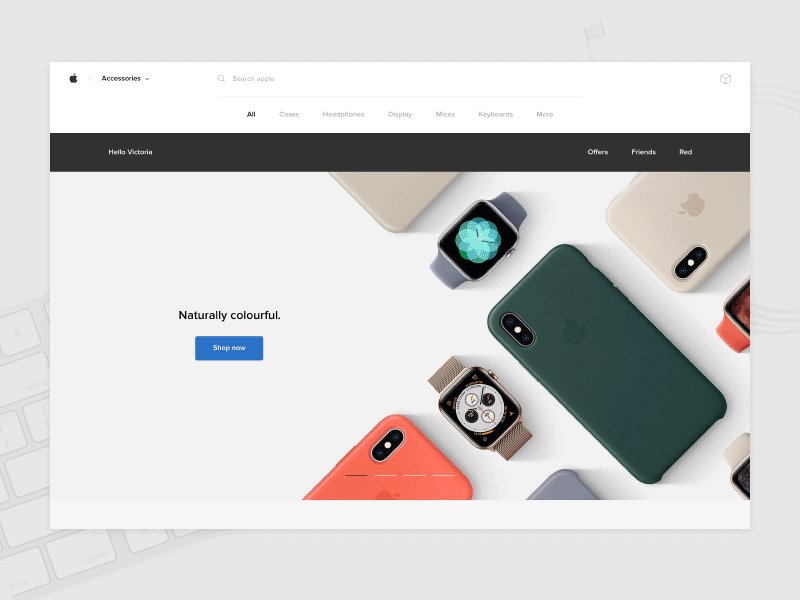
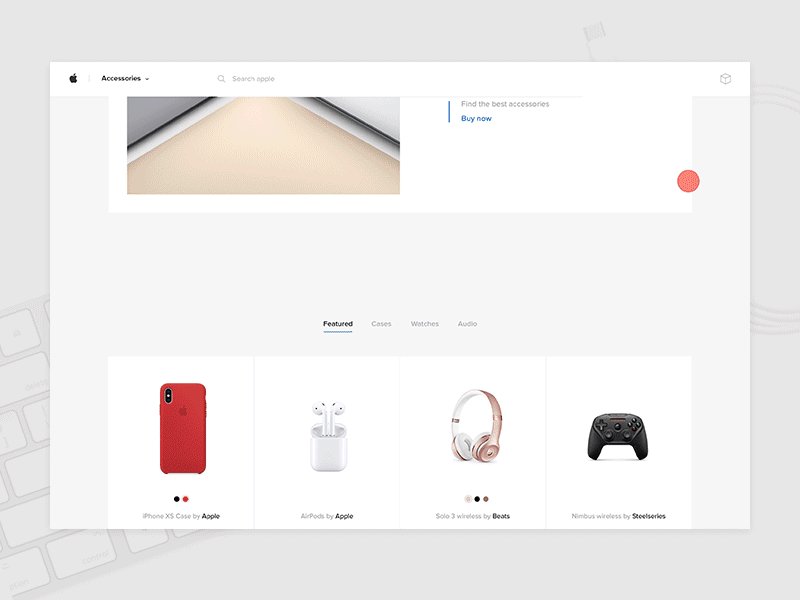
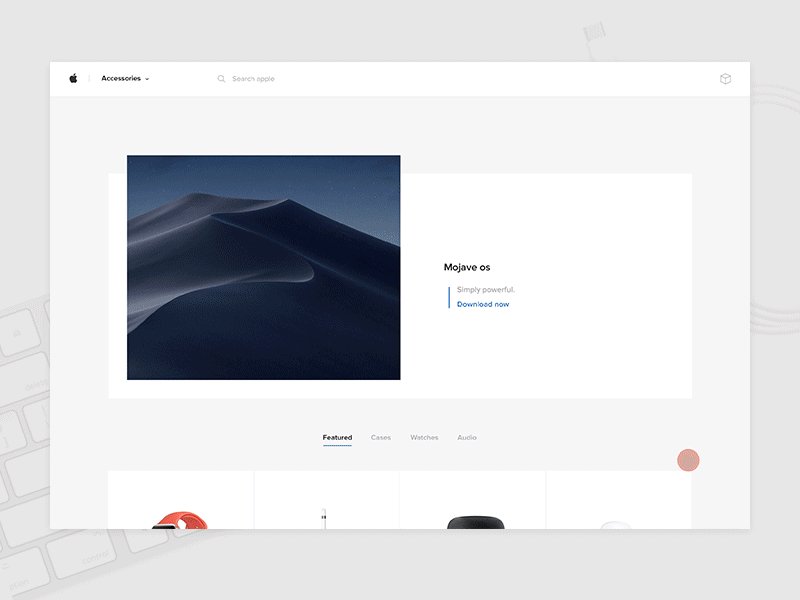
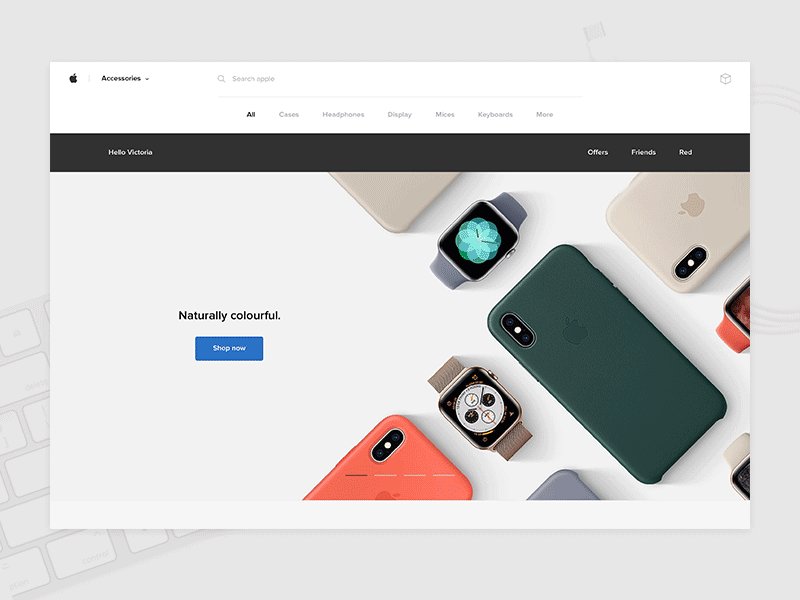
Apple-kaupan lisävarustekonsepti, suunnittelija Gregoire Vella
Hyvä käyttäjäkokemus on asia, jota käyttäjät eivät huomaa. Se on yksinkertaista ja selkeää huolimatta siitä, kuinka monta tuntia ja päätöstä sen luomisessa on täytynyt käyttää ja tehdä. Käyttäjät eivät halua ajatella käyttöliittymää, he haluavat saavuttaa tavoitteensa sivustolla. Suoran polun tarjoaminen säästää käyttäjien aikaa ja vaivannäköä. Se myös osoittaa kunnioitusta. On monia toimintatapoja, joita verkkokaupassa voi hyödyntää parantaakseen käyttäjäkokemusta, kuten tarpeettomien toimintojen ja visuaalisen kuormituksen välttäminen, sisäänkirjautumisen ja maksutapahtuman yksinkertaistaminen, ymmärrettävän mikrotekstin lisääminen sekä aiheeseen liittyvän sisällön ja suositusten näyttäminen.
Lopuksi
Käyttöliittymä- ja käyttäjäkokemussuunnittelu määrittää, miten verkkoalustaasi käytetään - ensivaikutelmasta ostotapahtuman suorittamiseen. Tämän vuoksi UX/UI -suunnittelu tulisi ottaa huomioon myös verkkokauppaa luodessa. Lopuksi, on tärkeä muistaa että käyttäjät eivät ole abstrakteja mittareita vaan oikeita ihmisiä. Hyvin suunniteltu käyttöliittymä kunnioittaa käyttäjien aikaa ja vaivannäköä, sekä tuo positiivisia kokemuksia kaikille osapuolille.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa