Tuttuuden periaate UX-suunnittelussa - Älä pakota käyttäjää ajattelemaan verkossa!
Vanha sanonta “Älä koskaan vaihda voittavaa joukkuetta” pätee myös verkkosivusuunnittelussa. Käyttäjät suosivat sivustoja ja verkkopalveluja, jotka toimivat samalla tavalla kuin muut sivustot ja verkkopalvelut sekä ovat käyttäjille jo ennestään tuttuja.
23.5.2020
Steve Krug, tunnetun UX-suunnitteluun keskittyvän Don’t make me think -kirjan kirjoittaja on todennut, että mitä vähemmän käyttäjien täytyy ajatella käyttöjärjestelmää tai suunnittelumalleja, sitä paremmin he voivat keskittyä saavuttamaan tavoitteensa verkkopalvelujen parissa.
“Käytettävyys perustuu ihmisiin ja siihen, kuinka he ymmärtävät asioita, ei teknologiaan.”
Steve Krug
Suunnitteluprosessiin on välillä niin helppo uppoutua, että toisinaan unohtaa suunnittelevansa ratkaisuja ihmisille. Yksi suunnittelijan tärkeimmistä työkaluista näissä tilanteissa onkin ymmärtää, miten ihmisaivot toimivat.
Yksi tapa tarkastella aihetta on syventyä Gestaltin hahmolakeihin, jotka selittävät ihmisen havainnointia verkossa. Yleisesti hahmolakien tavoitteena on osoittaa ne säännöt, joiden mukaisesti aivomme muodostavat kokonaisuuksia yksittäisistä osista. Näiden hahmotustapojen katsotaan olevan synnynnäisiä, ja näiden periaatteiden pohjalta voimme suunnitella käyttöliittymiä, jotka vastaavat ihmisen luontaista hahmottamista. Tässä blogipostauksessa tutustumme yhteen tärkeimmistä hahmolaeista eli tuttuuden lakiin ja sen ratkaisevaan rooliin käyttäjäkokemuksen kannalta.
Verkkosuunnittelun hahmolait
Vanha sanonta “Älä koskaan vaihda voittavaa joukkuetta” pätee myös verkkosivusuunnittelussa. Käyttäjät suosivat sivustoja, jotka toimivat samalla tavalla kuin muut sivustot ja ovat käyttäjille jo ennestään tuttuja.
Jakob Nielsen kuvailee tätä käyttäytymismallia verkkosuunnittelun hahmolaissa, joka tunnetaan englanniksi myös nimellä Jakob’s Law. Kun käyttäjät viettävät aikaa verkossa, he keräävät kumulatiivista kokemusta lukuisista verkkosivuista. Tämä vaikuttaa heidän ymmärrykseen siitä, miten verkkosivun pitäisi toimia ja mitkä webin yleiset suunnitteluperinteet ovat. Toisin sanoin, mikäli verkkosivusi toimii samalla tavalla kuin useimmat muut verkkosivut, käyttäjät tietävät heti, miten käyttää sivuasi ja voivat keskittyä sisällöstäsi, tuotteestasi tai palvelustasi nauttimiseen.
Vähiten yllättävän ominaisuuden periaate
Toinen periaate, joka vaikuttaa verkkosivun käytettävyyteen on vähiten yllättävän ominaisuuden periaate, englanniksi The Principle of Least Astonishment. Vähiten yllättävän periaatteen mukaan:
“Mikäli tarvittavalla ominaisuudella on suuri yllätysarvo, voi olla tarpeen suunnitella ominaisuus uudelleen.”
Ideana ei ole ainoastaan hyödyntää olemassa olevan järjestelmän parhaita elementtejä, jotka käyttäjät tuntevat hyvin, vaan myös vähentää uuden järjestelmän oppimiseen vievää aikaa. Vähiten yllättävän periaatteen mukaan minkä tahansa verkkosivustolla tai ohjelmistossa suoritetun toiminnan tuloksen tulisi olla ilmeinen, johdonmukainen ja ennakoitavissa. Toisin sanoen, järjestelmän toimintojen ei tulisi yllättää käyttäjää.
Esimerkiksi, jos klikkaat “Lisää ostoskoriin” -painiketta, himoitsemasi kenkäparin tulisi siirtyä ensin Ostoskori-kuvakkeeseen ruudun oikeassa yläkulmassa, eikä johtaa sinua suoraan maksuvaiheeseen.
Kognitiivinen kuormitus
Kognitiivisen kuormituksen periaatetta (englanniksi cognitive load) tutki ensimmäisten joukossa kasvatuspsykologi John Sweller esseessään “Cognitive Load Theory, Learning Difficulty, and Instructional Design.”
Vaikuttaa siltä, että strategiat, joita hyödynnetään oppimiskokemusten rikastamiseen ovat samat, jotka johtavat myös parempaan käyttäjäkokemukseen. Aivan kuten “oppimistehtävien tuottama kognitiivinen kuormitus voi estää opiskelijoiden kykyä prosessoida uutta tietoa ja luoda pitkäkestoisia muistoja” (Psychologist World), käyttöliittymän aiheuttama kognitiivinen kuormitus voi kuluttaa huomattavasti henkisiä resursseja, joita vaaditaan järjestelmän käyttämiseksi, verkkosivun selaamiseksi tai sovelluksen käyttämiseksi.
Fakta on se, että jonkin verran kognitiivista kuormitusta ilmenee joka tapauksessa, riippumatta siitä kuinka huolellisesti käyttäjäkokemus on suunniteltu. Vaikka suuri määrä kognitiivista kuormitusta voi vahingoittaa sekä käyttäjäkokemusta että konversiolukuja, kuormitusta voi sujuvasti vähentää suunnittelemalla sivusto helposti ennakoitavaksi.
On selvää, että tuttuuden lakiin nojautuminen verkkosivun suunnittelussa voi sekä vähentää käyttäjien päänsärkyä että parantaa nettisivun suorituskykyä. Joten, mitä konkreettisia toimia voi tehdä, jotta tätä kyseistä periaatetta voi hyödyntää verkkosivulla? Olemme listanneet seitsemän helppoa toimenpidettä, jotka auttavat käyttäjiä saavuttamaan verkkosivuille asetetut tavoitteet.
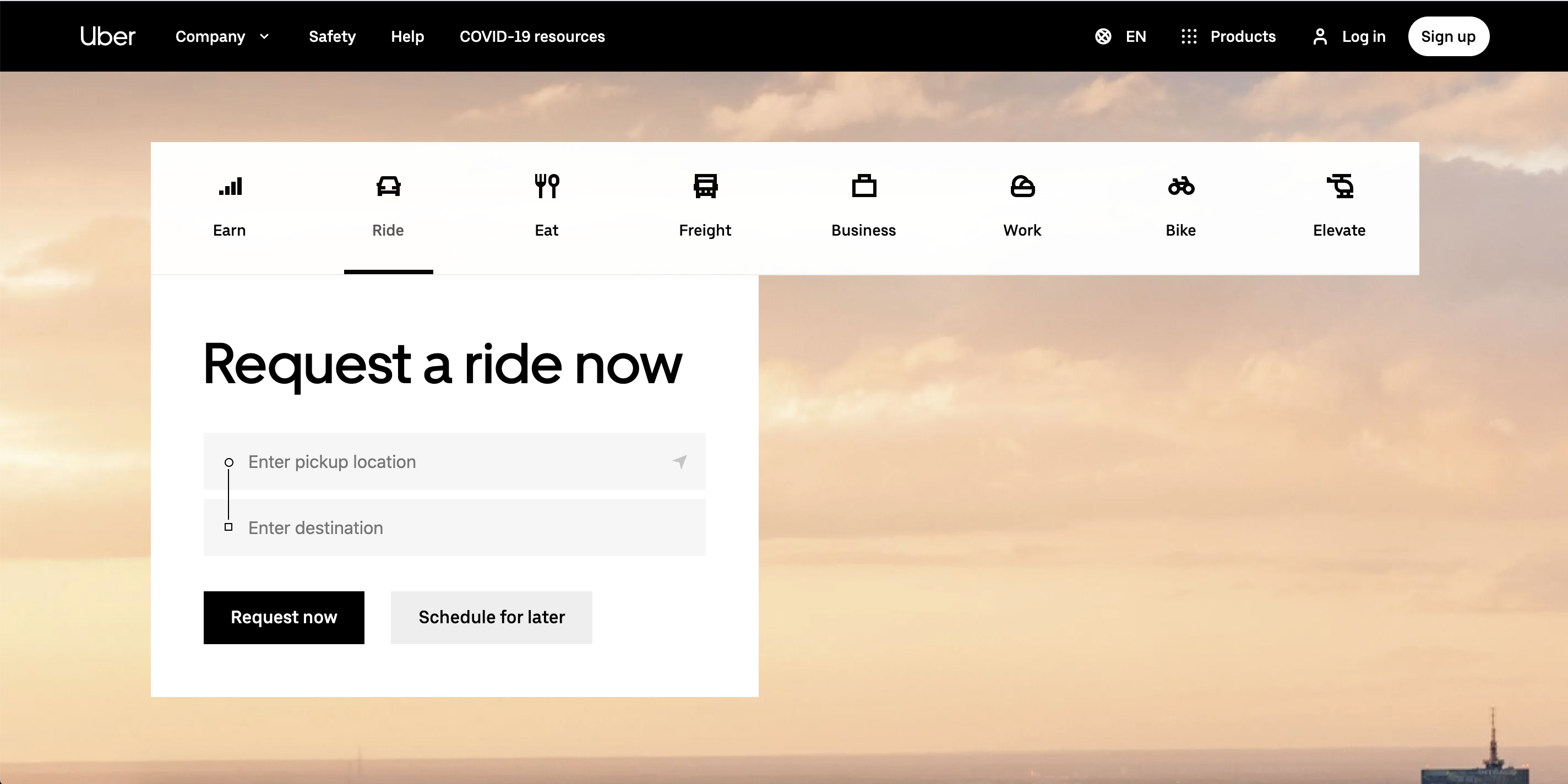
1. Tee ohjeista yksinkertaisia ja vähennä käyttäjältä vaadittavien toimenpiteiden määrää

Uber.com - Hyvä suunnittelu ei kaipaa selityksiä. Lyhyet tekstit, harmoninen tausta sekä selkeät ensisijaiset ja toissijaiset painikkeet eivät jätä tilaa virheille tai väärinkäsityksille.
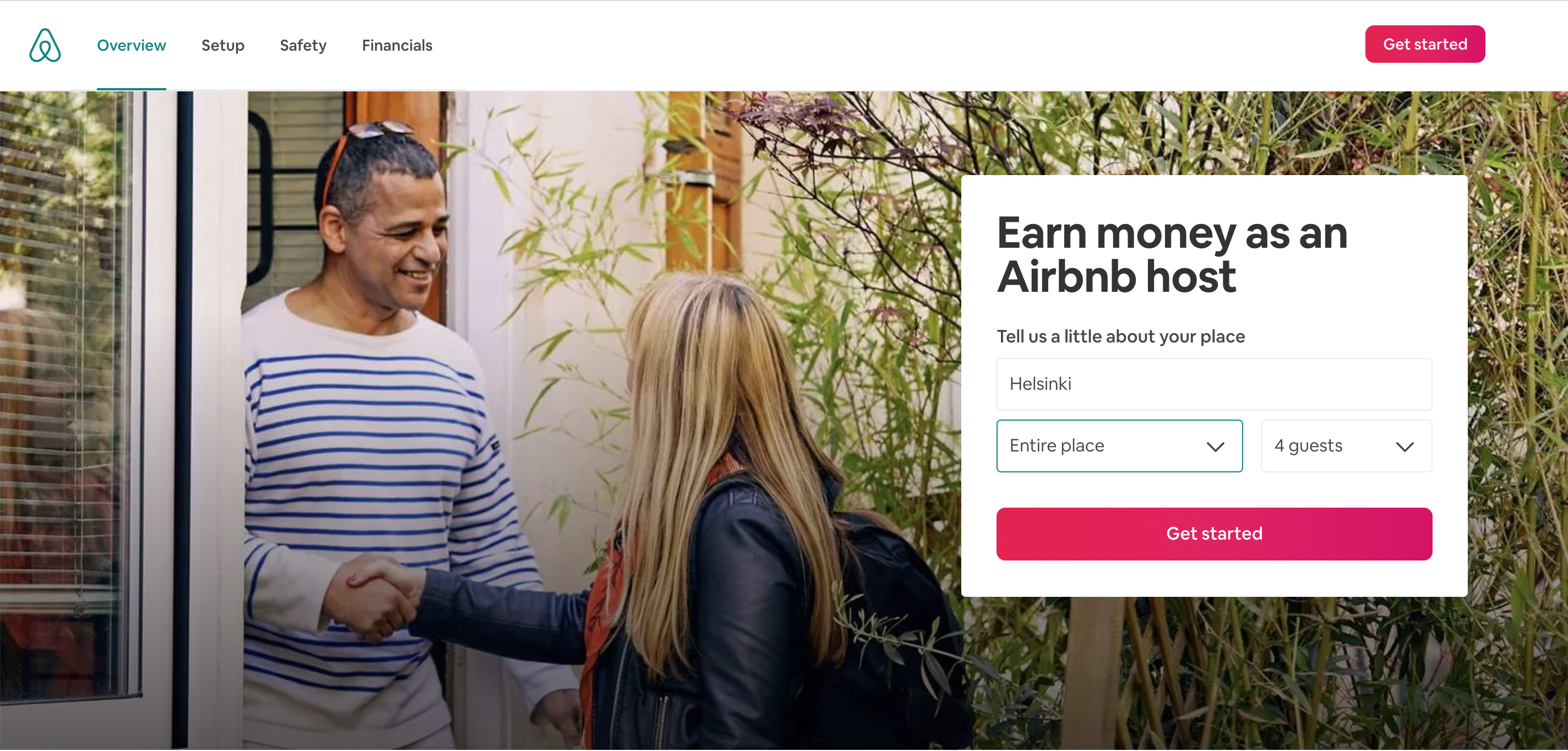
2. Pidä tekstisisältö soljuvana ja suoraviivaisena

Airbnb.com - Käyttäjät eivät halua lukea liikaa. Itse asiassa, he todennäköisesti sivuuttavat kaiken sisällön, jota he eivät tarvitse suorittaakseen tavoitteitaan verkkosivulla. Pidä sisältö itsestäänselvänä ja suoraviivaisena.
3. Vähennä muistissa pidettävän informaation määrää

Finlayson.fi - Kun käyttäjän ei tarvitse muistaa järjestelmän tilaa (tässä tapauksessa ostoskorissa olevia tuotteita), kognitiivinen kuormitus vähenee, sillä kyseistä tietoa ei tarvitse säilyttää työmuistissa.
4. Käytä olemassa olevia suunnittelumalleja, jotka ovat ennestään tuttuja käyttäjällesi

Makia.com - Koska aivomme pyrkivät vähentämään prosessoitavan tiedon määrää, useat jokapäiväiset toiminnot automatisoituvat. Kuka voisi erehtyä olettamaan yllä olevan asettelun tuotekuvineen kuvaavan jotain muuta kuin verkkokauppaa?
5. Ole ennustettava

Dribbble.com - Käyttöliittymän tulisi toimia siten, kuten käyttäjät olettavat sen toimivan. Painamalla Animaatio-kategoriaa sivusto suodattaa sisällön odotusten mukaisesti, ilman yllätyksiä!
6. Suunnittele käyttäjien lukutottumusten mukaan

Wired.com - Kuuluisan Norman Nielsen Groupin mukaan käyttäjät ovat sopeutuneet huonoon verkkosuunnitteluun vuosien varrella sekä ovat kehittäneet erityisiä käyttäytymismalleja navikoidakseen sisältöä. Silmänliiketutkimukset paljastavat, että verkkosisältöjä luettaessa käyttäjät skannaavat verkkosivuja lukusuuntaisesti F-muodossa. Yllä olevassa esimerkissä Wiredin suunnittelijat ovat hyödyntäneet tätä käyttäytymismallia: mallin muuttamisen sijaan suunnittelijat ovat rakentaneet sisällön vastaamaan F-mallia.
7. Vähennä visuaalista kuormitusta

Wolt.com - Selkeä toimintakehotus ilman häiriötekijöitä tai mahdollisia väärinymmärryksiä.
Lopuksi
Kuten aiemmin mainitsimme, käyttäjän aiempi kokemus verkkosivuista voi vaikuttaa voimakkaasti käyttäytymiseen ja odotuksiin uusia verkkosivuja kohtaan, sekä internetin sisältöön ylipäätään.
Suunnittelijoiden ja sisällöntuottajien näkökulmasta tämä tarkoittaa sitä, että meidän tulisi rakentaa suunnittelu olemassa olevien käyttäytymismallien varaan, jotka ovat käyttäjille vakiintunutta tietoa verkkosivuista ja niiden toiminnasta. Lisäksi meidän tulisi vähentää käyttäjien kognitiivista kuormitusta korvaamalla pitkät tekstiosuudet lyhyemmällä, ja tätä kautta vähentämällä työmuistin rasitusta. Voisimmeko esimerkiksi näyttää kuvan tekstin sijaan, näyttää aiemmin syötetyt tiedot uudelleen tai käyttää ennakoivaa tekstinsyöttöä?
Contrastilla varmistamme, että käyttäjilläsi on suora tie tavoitteisiinsa poistamalla esteet etukäteen.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa