6 ohjetta, jotka auttavat luomaan saavutettavan verkkosivuston
Saavutettavuus on sitä, että kuka tahansa pystyy käyttämään verkkopalveluita tilanteesta ja rajoitteista riippumatta.
23.8.2021
Saavutettavuus on sitä, että kuka tahansa pystyy käyttämään verkkopalveluita tilanteesta ja rajoitteista riippumatta sekä ymmärtää, mitä ne sisältävät. Verkkopalvelujen käyttämisen pitäisi siis olla yhtä huoletonta keskivertokäyttäjälle kuin esimerkiksi näkörajoitteiselle.
Olemme kirjoittaneet saavutettavuudesta jo aiemmassa blogikirjoituksessamme, jossa kerroimme miten saavutettavuus on hyödyllistä sekä käyttäjille, että yrityksen brändille. Blogissa tähdensimme myös sitä, miten suunnittelijoilla on tärkeä moraalinen velvollisuus tuottaa saavutettavia palveluita.
Meidän yksi tärkein tehtävämme Contrastilla on tehdä asioista helppokäyttöisiä, oli palvelu mikä tahansa. Siksi otamme saavutettavuuden huomioon kaikissa suunnitteluprosessin eri vaiheissa. Haluamme että kaikilla ihmisillä, rajoitteista riippumatta, on mahdollisuus käyttää luomiamme verkkopalveluita.
Olemme työskennelleet usean asiakasprojektin parissa, missä verkkosivuston tai verkkopalvelun tulee täyttää saavutettavuusstandardit. Nämä projektit ovat tarjonneet loistavan tilaisuuden parantaa tietämystämme saavutettavuudesta sekä suunnittelun, että teknisen kehityksen kannalta.
Tässä artikkelissa haluamme jakaa kanssasi muutamia yksinkertaisia ohjeita, joiden avulla teemme sivustoista helpommin saavutettavia.

Taiteilija Cordelia Dillon
Kumotaan kuitenkin alkuun muutama esteettömyyteen liittyvä myytti
Saavutettavuuden suunnittelusta on olemassa muutamia myyttejä, jotka haluaisimme kumota ennen kuin perehdymme varsinaisiin ohjeisiin.
Saavutettavuus vs käytettävyys - "Saavutettavuus" ei ole sama asia kuin "käytettävyys", vaikka molemmat käsitteet ovat hieman päällekkäisiä ja ovat olennaisia osia UX-suunnittelussa, käytettävyys viittaa siihen, onko malli tehokas ja intuitiivinen käyttää. Teoriassa tämä tarkoittaa sitä, että käytettävyys sisältää saavutettavuuden, koska tuote tai palvelu, joka ei ole käytettävä, on myös saavuttamaton jollekin. Käytännössä käytettävyys ei kuitenkaan yleensä keskity toimintarajoitteiseen käyttäjäkokemukseen - olipa kyseessä pysyvä tai tilapäinen toimintarajoite. Saavutettavuus puolestaan viittaa siihen että, voivatko kaikki käyttäjät esteettömästi käyttää käyttöliittymää mahdollisista toimintarajoitteista huolimatta.
Saavutettavuus auttaa vain toimintarajoitteisia - tämä on tarua. Helppokäyttöinen saavutettava muotoilu auttaa kaikkia! Saavutettava suunnittelu ei ole tarkoitettu vain toimintarajoitteisille, vaan kaikille. Esimerkiksi videotekstit, jotka auttavat kuulovammaisia, ovat hyödyllisiä myös henkilölle, joka katsovat videoita mykistettynä. Luettava, erittäin kontrastinen teksti ei ainoastaan auta heikkonäköisiä ihmisiä, vaan se voi hyödyttää myös ihmisiä, jotka käyttävät laitetta ulkona kirkkaassa auringonvalossa.
Saavutettava suunnittelu on vaikeaa - tarua! Sivuston tekeminen saavutettavaksi ei ole vaikeaa. Kun suunnittelet tuotteen alusta ja päätät täyttää saavutettavuusvaatimukset jo projektin alkuvaiheessa, sinun ei tarvitse tehdä sen kummempia lisäponnisteluja.
Suunnittelu saavutettavuuden vuoksi
Saavutettava sivusto tukee liiketoiminnan kasvua: tutkimukset osoittavat, että saavutettavilla verkkosivustoilla on paremmat hakutulokset, ne tavoittavat suuremman yleisön ja ovat hakukoneoptimointiystävällisiä. Lisäksi saavutettavien sivustojen latausaika on nopeampi, ne kannustavat hyviin koodauskäytäntöihin sekä niiden käytettävyys on aina parempi.
Seuraavat kuusi verkkosivujen saavutettavan suunnittelun ohjetta ovat helppoja toteuttaa, ja ne voivat auttaa tuotteitasi pääsemään lähemmäksi Euroopan parlamentin ja neuvoston saavutettavuusdirektiiviin (WCAG 2.1) -ohjeistuksen A- ja AA-tason kriteerejä.
1. Näppäimistön helppokäyttöinen navigointi
Näppäimistön saavutettavuus on yksi kriittisin web-kehityksen saavutettavuuden osa-alue. Useimmat toimintarajoitteiset - mutta myös suuri osa yleisistä käyttäjistä - käyttävät *sarkainnäppäintä selatakseen verkkosivun interaktiivisia elementtejä: linkkejä, painikkeita tai syöttökenttiä.
*Jos joku ei tiennyt, sarkainnäppäin eli niin sanottu Tab-näppäin, tabulaattori tai tabulointinäppäin eli sarkain (rakkaalla lapsella monta nimeä) on näppäimistöön kuuluva näppäin, jota käytetään esimerkiksi sarkaamiseen ja käyttöliittymäelementistä toiseen siirtymiseen. Yleensä takaisinpäin pääsee painamalla näppäimistöltä näppäimiä shift+tab.
Jotta näppäimistöllä navigointi toimisi, vuorovaikutteisten elementtien järjestys on olennainen: vasemmalta oikealle, ylhäältä alas.
Toisena vinkkinä: yritä olla ytimekäs verkkosivuilla käytettävien elementtien kanssa, tässä(kin) tapauksessa less is more. Tämä käsittää sekä linkkien lukumäärän, että linkkitekstin pituuden. Pitkien valikoiden selaaminen voi olla vaativaa liikuntarajoitteisille ja pitkien linkkien kuunteleminen voi olla turhauttavaa näytönlukuohjelmaa käyttäville.
Lähde: W3C -näppäimistö

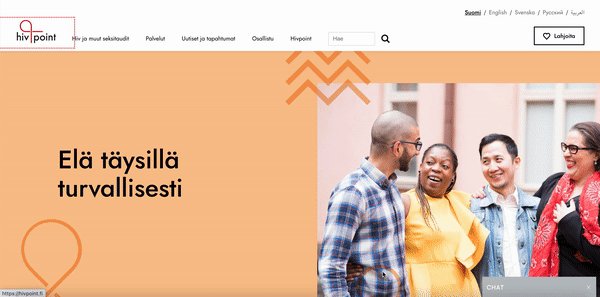
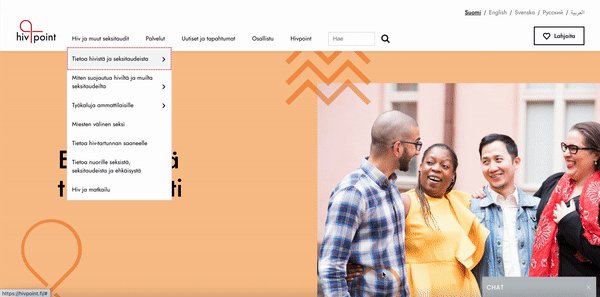
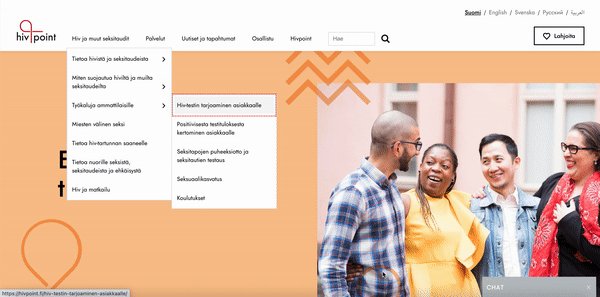
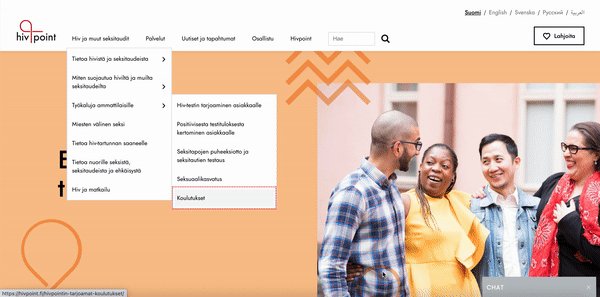
Loimme Hivpoint -verkkosivuston, joka tukee sujuvaa näppäimistönavigointia
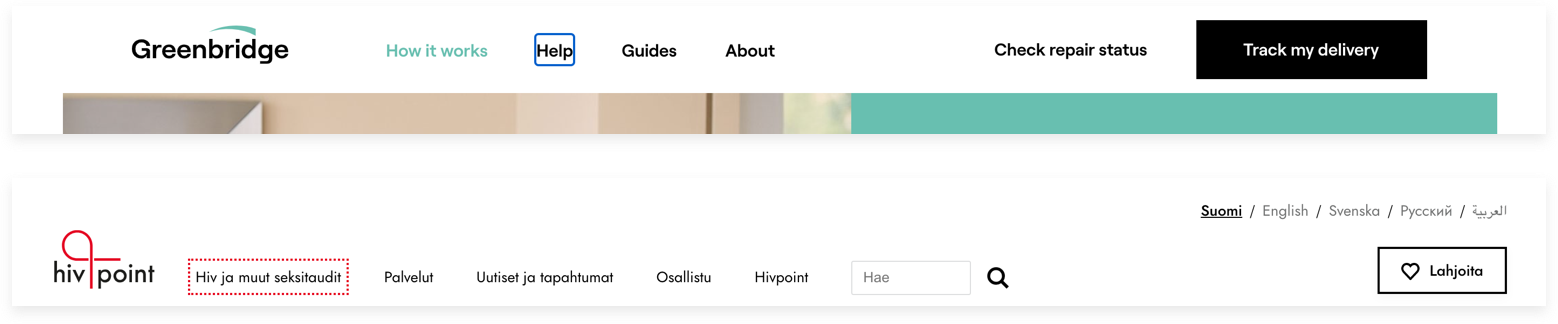
2. Tarjoa (saavutettavat) visuaaliset fokusindikaattorit näppäimistöä varten
Oletko huomannut pienet ääriviivat, jotka joskus näkyvät painikkeiden, linkkien tai navigaation ympärillä? Näitä ääriviivoja kutsutaan fokusindikaattoreiksi. Fokusindikaattorit auttavat ihmisiä näkemään, mihin elementtiin tällä hetkellä näppäimistö kohdistuu, ja auttavat ihmisiä löytämään paikkansa navigoitaessa sivustolla. Elementtejä, joiden tulisi olla kohdistettavia, ovat linkit, lomakekentät, widgetit, painikkeet ja valikkokohteet. (Lähde: https://opensenselabs.com/blog/articles/accessibility-ux-design)
Huom!: Selaimet käyttävät oletuksena CSS-pseudoluokkaa näyttääkseen siniset ääriviivat elementeissä, kun liikut näppäimistöllä sivustolla. Nämä oletuksena toimivat fokusindikaattorit eivät ehkä ole kovin kauniita, mutta se ei tarkoita sitä että ne voisi piilottaa kokonaan! Voit suunnitella visuaalisempia tarkennusindikaattoreita, jotka sopivat sivustosi tyyliin ja sopivat hyvin brändiisi. Indikaattoreiden suunnittelussa muista kuitenkin luoda indikaattori, jolla on hyvä ja riittävä kontrasti, jotta se erottuu selkeästi muusta sisällöstä.
Lähde: W3C Focus Visible

Yllä esimerkki visuaalisesta fokusindikaattorista, joka muistuttaa CSS-pseudoluokan sinistä ääriviivaa. (lähde Greenbridge) Alla on lisäksi muutettu fokusindikaattori, jonka olemme muokanneet vastaamaan Hivpointin visuaalista tyyliä.
3. Lisää tarpeeksi värikontrastia
Maailman terveysjärjestö (WHO) arvioi, että maailmassa on 217 miljoonaa ihmistä, joilla on kohtalainen tai vaikea näkövamma. Siksi on tärkeää luoda riittävä kontrasti tekstin ja taustojen välillä. Saavutettavuusvaatimuksien mukaan tekstin ja taustan välisen kontrastisuhteen tulisi olla vähintään 4,5-1 (vaatimustaso AA.)
On työkaluja, joiden avulla voit tarkistaa kontrastin nopeasti: esimerkiksi WebAIM -värikontrastin tarkistaja laskee pisteet ja määrittää WCAG -tason (A, AA, AAA) tulos vastaa joko AA- tai AAA -tasoa.
Lähde: WCAG Visual Contrast
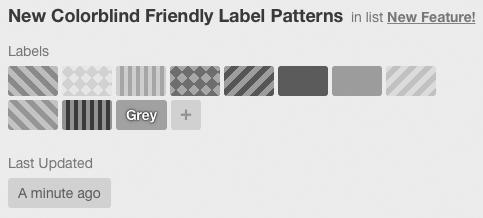
4. Älä käytä vain värejä korostaaksesi tärkeää informaatiota sivustolla
Vihreä väri toiminnossa viittaa tyypillisesti onnistuneeseen suoritukseen sivustolla ja punainen viittaa virheeseen - usein korostukset perustuvat yksinomaan värikoodeihin näyttääkseen käyttäjälle tärkeää tietoja, kuten syöttövirheitä tai tilan muutoksia. Värien käyttäminen ainoana visuaalisena vihjeenä tarkoittaa kuitenkin sitä, että näkövammaisten on vaikea ymmärtää sisältöä.
Tämä voidaan helposti korjata esimerkiksi lisäämällä värilliseen tekstiin, kuvake, kuvio tai teksti, joka kertoo esimerkiksi syöttövirheen verkkosivustolla. Puna-vihersokeus on yleisin värisokeuden muoto ja jopa 8 prosenttia miehistä ja 0,5 prosenttia Pohjoiseurooppalaisista naisista ovat värisokeita. Linkkien osalta tekstiin voi lisätä esimerkiksi visuaalisen vihjeen, kuten boldatun fontin tai alleviivatun tekstityylin, jotta ne erottuvat toisistaan.
Lähde: WCAG Visual Contrast Without Color

Trello on lisännyt uusia värisokeille sopivia etikettejä yksiväriseen näkemiseen
5. Lomakkeiden osalta kannattaa kiinnittää huomiota seuraaviin seikkoihin
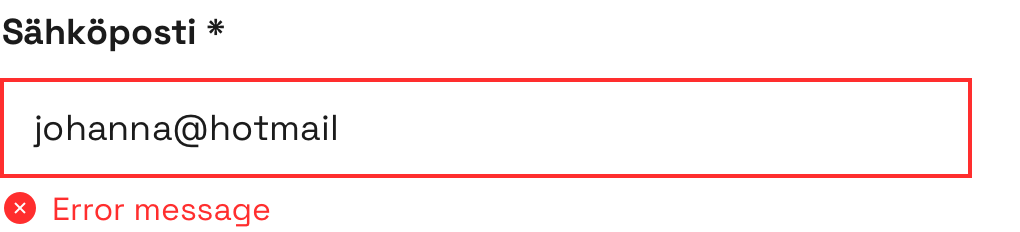
Esteettömien lomakkeiden suunnittelussa on oltava tarkkana kahdessa asiassa; kenttärajoissa ja kenttätunnisteissa. Jotta lomake olisi mahdollisimman helppokäyttöinen, varmista, että syöttökentät ovat suorakulmion muotoisia, ja kentillä on selkeästi määritellyt rajat sekä selkeästi näkyvä nimi.
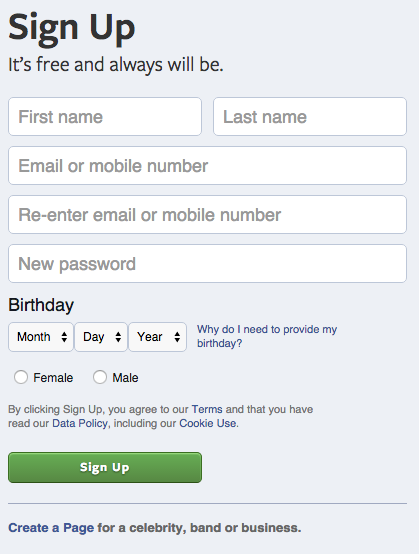
Paikkamerkkitekstin käyttäminen syöttökentissä on yksi suurimmista virheistä lomaketta suunniteltaessa. Ensinnäkin paikkamerkkiteksti on yleensä harmaa ja kontrasti heikko, joten sitä on vaikea lukea. On myös tavallista nähdä paikkamerkkejä, jotka katoavat kirjoittamisen alkaessa, minkä vuoksi käyttäjän on vaikea tietää, mistä kentistä on kyse, kun teksti on poistunut.

Tässä esimerkissä (Facebook -rekisteröintisivu) käytetään vain paikkamerkkejä, eikä mitään muita tunnisteita lainkaan. Heti kun käyttäjä aloittaa kirjoittamisen, hän ei enää näe kentän tekstiä, lisäksi valkoisen kentän välinen kontrasti ole riittävän suuri.
Toinen heikkous, miksi näitä ei tulisi käyttää liittyy lomakkeiden taustatoiminintoihin, näytönlukuohjelmaan. Näytönlukuohjelmaa käyttävät ihmiset selaavat yleensä lomaketta käyttämällä sarkainnäppäintä hypätäkseen eri kenttien läpi. <label> -elementit luetaan jokaiselle lomakeohjaimelle. Tekstit jotka eivät ei ole otsikkona, esimerkiksi juurikin paikkamerkkitekstit, tyypillisesti ohitetaan sarkanäppäintä käytettäessä.
Lähde: WebAIM Creating Accessible Forms

Yllä esimerkki Contrastin (oikeaoppisesti) luomasta helppokäyttöisestä lomakkeen syöttökentästä. Huomaa, että virheilmoitus ei perustu pelkästään punaiseen väriin, vaan saavutettavuutta tukee myös erillinen kuvake.
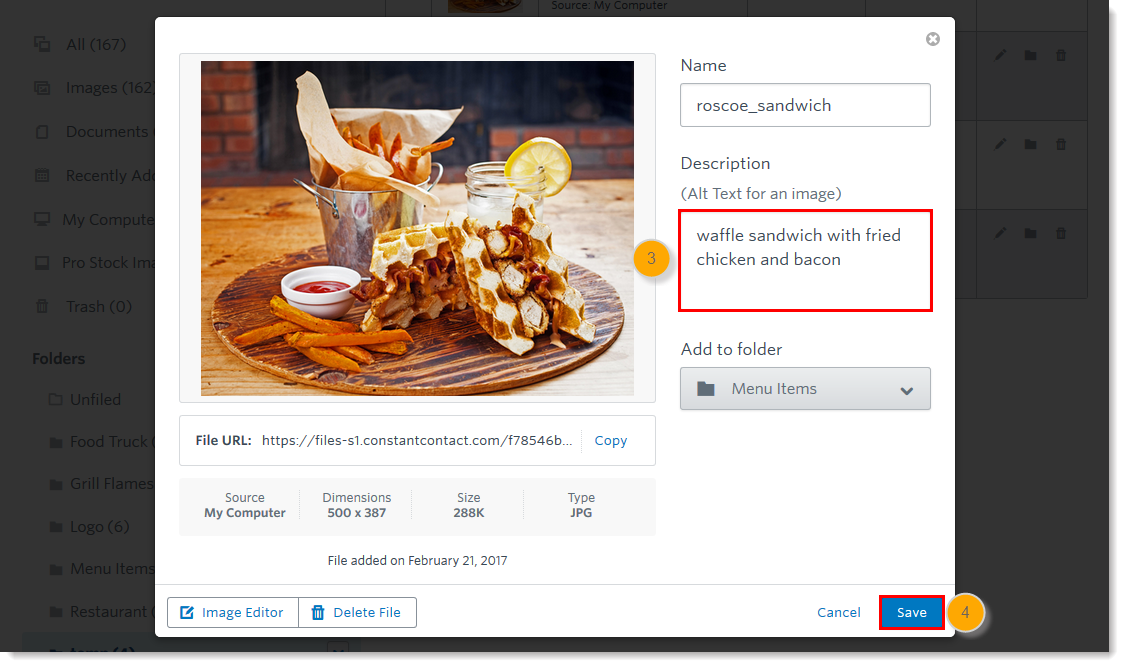
6. Kirjoita vaihtoehtoinen teksti kuville ja muulle ei-tekstisisällölle
Kuten jo mainittiin, heikkonäköiset ihmiset käyttävät usein näytönlukuohjelmia, jotka muuttavat verkkosivuston tekstin puheeksi. Tämä toimii hyvin tekstisisällön kanssa, mutta mitä tapahtuu, kun sivustolla on kuva tai muu ei-tekstisisältö, kuten esimerkiksi video? Jotta näytönlukuohjelmat voivat "lukea" kuvan, voimme käyttää kuvan <alt> -määritettä kuvaamaan sen sisältöä.

Kirjoita vaihtoehtoinen teksti kuville ja muulle ei-tekstisisällölle.
Toisaalta, jos kuva on puhtaasti koristeellinen, tyhjän <alt> -määritteen lisääminen saa näytönlukijat ohittamaan sen. Mutta muista! Jos et kirjoita <alt> -tekstiä, jotkut näytönlukuohjelmat lukevat sen sijaan kuvan tiedostonimen. Se on pahin ja harhaanjohtavin kokemus, jonka voit käyttäjälle tarjota.
Lähde: W3C Using Alt Attributes - ominaisuuden avulla
Johtopäätelmät
Me Contrastilla aiomme jatkaa saarnaamistamme saavutettavuudesta ja jaamme ajatuksiamme saavutettavuuden tärkeydestä myös tulevaisuudessa.
Olemme äskettäin auttaneet Hivpointia rakentamaan uuden verkkosivustonsa Web -sisällön saavutettavuussääntöjen tason AA mukaisesti ja työskentelemme yhdessä myös muiden ihanien asiakkaidemme kanssa täyttääksemme juhlalliset AA- tai AAA-tason standardit.
Vaikka saavutettavuuteen liittyy monia sääntöjä ja ohjeita, uskomme, että saavutettava suunnittelu on itse asiassa laajentanut luovaa kädenjälkeämme: voimme nyt tuoda korkeatasoiset visuaaliset taidon näytteemme entistä laajemman kohdeyleisön saataville.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa